Hvordan man laver en hjemmeside gratis, hvis du ikke ved, hvordan man programmet
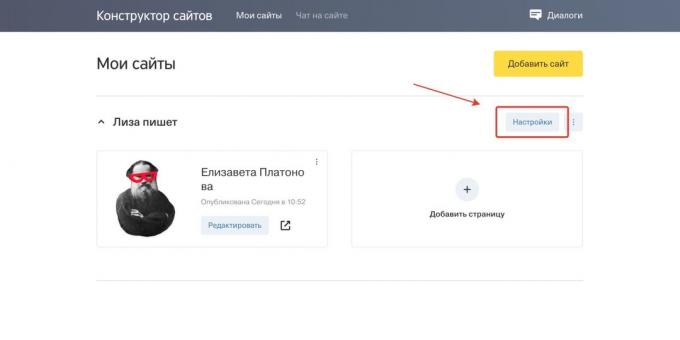
Webtjenester / / December 24, 2019

Lisa Platonov
Forfatter Layfhakera.
Hvorfor har jeg brug visitkort websted
Alle de seje børn har en hjemmeside. Han er ligesom en portefølje: du fortælle, hvad du kan gøre, og viser et eksempel på udstopning din pris.
Site-kort med til at skabe et personligt brand og fungerer som gratis reklame. Når et nyt projekt for dig husker i første omgang. Dette motiverer udvikling: ønsker at gøre store arbejde og for at tilføje eksempler på sitet.
Hertil kommer, at samle på én side af projektet, hvor du deltog, du se resultatet - det giver ikke selvværd falder gennem gulvet og hjælper til at klare den bedrager syndrom (når det lader til, at du ikke er i stand til ingenting Du kender).
Så jeg besluttede, at jeg har brug for en hjemmeside og gøre det samme dag.
Trin 1. vælge platform
Jeg skabte selve webstedet, uden bygherren og designeren. For at gøre dette, er der mange online platforme, der muliggør samle en side fra færdige skabeloner. jeg brugte Designer "Tinkoff Erhverv». I det, kan du oprette websteder gratis, også selvom du ikke er kunde i banken, og ingen grund til at købe en hosting - også han er fri.
Trin 2. Vælg skabelon

I konstruktøren er der skabeloner til forskellige virksomheder: caféer, Børnecentret, engroshandel, boring af brønde, byggeri af huse. skabelon egnet til min lille hjemmeside var ikke, så jeg valgte en tom side og besluttede at samle sig.
Trin 3. komme med en struktur
Når du opretter et websted, du ønsker at gå direkte til den praktiske del: vælge enheder skabeloner forsøge at placere dem i en anden rækkefølge, eksperimentere med skrifttyper og baggrunde. Jeg gjorde det, på grund af, hvad der var brugt mere end en time. Det var ikke fornuftigt oprettelsen af hjemmesiden, og den langvarige spildesigner. Så jeg indså min fejl: der er ingen mening at tilføje forskellige elementer og omarrangere dem fra sted til sted. Man skal først forstå, hvad der foregår på stedet.
Så husk, først komme op med den struktur og fylde stedet, og derefter arbejde på designet.
Struktur - er dele af hjemmesiden. Jeg ville vise, at jeg kan gøre som forfatter, og give eksempler på deres arbejde. Drejede semantiske blokke "Games", "Special Projects", "Test" og "Artikler". Jeg har brug for mere dækning og en sektion med kontakter - hvilket betyder, i alt seks enheder.
Sektioner, at du kommer op med, så kan du gøre i en hat (den øverste del af webstedet). Dette vil forenkle navigationen: brugeren kan gå direkte til den ønskede blok, ikke at rulle ned på siden.
Hvis du ikke kan komme op med den struktur, se på de steder, hvor et lille folk i dit erhverv. nyttigt for mig websted chefredaktør Lyudmila Sarychev og portefølje Vladimir Lebedev redaktør. på "Exchange Glavred"Samlet en portefølje af forfattere, tekstforfattere, redaktører og korrekturlæsere - pip ideer kan være der.
Trin 4. make dæksel
Cover - er den første ting en bruger ser besøger hjemmesiden. Den danner et indtryk om dig, så prøv at gøre det cool.
Vælg en skabelon
Den site builder "Tinkoff Forretning" har syv skind skabelon. Hvis du opretter en online butik, er egnet format med et foto på siden. Han giver en forståelse af, hvad hjemmesiden: om chokolade, håndlavede tasker eller bryllup buketter.
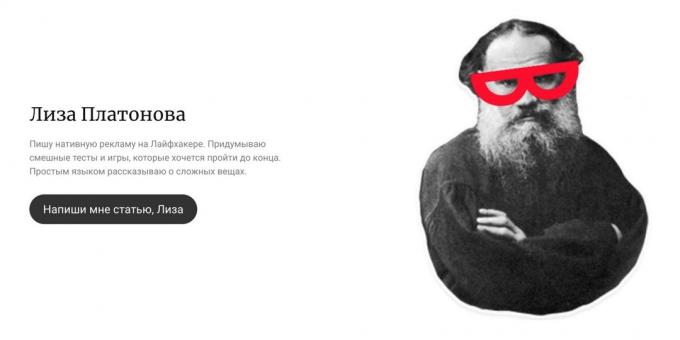
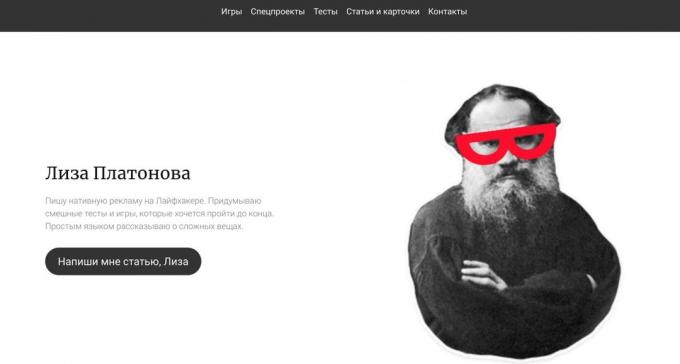
Jeg skaber indhold. Jeg har intet at sætte på forsiden, men ham selv, men på hele skærmen, så billedet ikke er galt. Så jeg valgte en skabelon med tekst og et foto til venstre til højre:

Konfigurer skabelon for sig selv
Hver blok struktur kan ændres ved at tilføje eller fjerne unødvendige elementer. For eksempel har jeg ikke behøver at nadzagolovok, en af de knapper og links til sociale netværk, så jeg havde dem fjernet.
Tilføj foto
Selfie og billeder fra ferie, vil ikke arbejde, du har brug for noget mindre afslappet. Jeg har ikke fundet en egnet fotografi, men det var en favorit af mærkaten telegram. Til at begynde, jeg besluttede at bruge det, og derefter erstattet af dine fotos. Hvis du vil, kan du gå uden det: det er vigtigt at vise, ikke hvor smuk du er, og at du ved, hvordan man gør i deres erhverv.
Skriv om dig selv
Hvem er du, og hvad gør du? Det bør være i stand til kortfattet, informativ og kedeligt. Det er ønskeligt at være oprigtig og vise, hvad du er stærk. Jeg fik denne:

Se på, hvad der skete
Brug preview ved at skifte ikonerne over Editor panelet. Så du se, hvordan det vil blive vist på forsiden af skrivebordet skærmen, smartphones og tablets.
Trin 5. Tilføj semantiske enheder
Når låget er klar, gå videre til de semantiske enheder. Du kommer op med dem på det første skridt, og nu vil du flytte den til side. Her vil være nyttige designer skabeloner. Den "Tinkoff Forretning" der er omkring 150 "Om virksomheden", "produkter og tjenester", "Faser og trin", "Billeder", "Fordele" og andre.
Jeg har studeret alle de muligheder og bosatte sig på tre blokke:
- "Tekst" - til at beskrive projektet.
- "Slider" - til visuel historiefortælling.
- "Kontakt" - for at komme i kontakt med mig.
Justere hver skabelon i sig selv ved at tilføje eller fjerne unødvendige elementer. For eksempel i blokken "Slider" jeg ikke behøvede titel og beskrivelse - jeg har dem afskåret, så kun billedet.
Kopiere repetitive elementer
Designer kan du kopiere blokke, du har føjet til webstedet. For mig, denne funktion kommer i handy: Jeg anvender det til elementer i "Tekst" og "slider" og placere dem i den rigtige rækkefølge.
Trin 6. komplette sektioner
Skrivning af tekst for de semantiske enheder
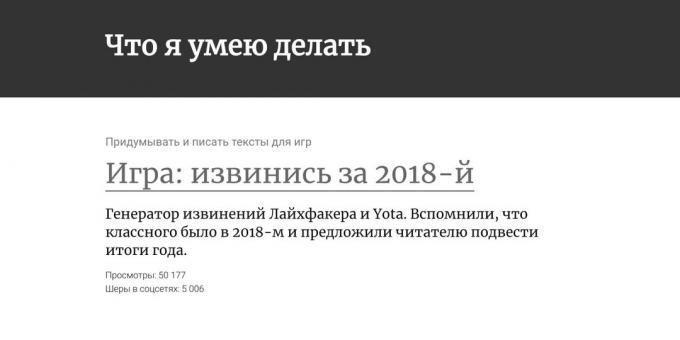
Hvert afsnit bør være titel, undertitel og beskrivelse. Ikke en klog og bare skrive. Jeg gjorde netop det: i titlen på projektet gjort et navn i undertitlen - kort beskrivelse, som i brødteksten viser antallet af visninger og klik.

du kan forberede en tekst på forhånd, men jeg skrev straks til stedet - designeren husker ændringerne automatisk. Én gang jeg ved et uheld opdateret en side og var klar til det faktum, at ændringerne ikke vil blive gemt. Men alt var på sin plads, og jeg behøvede ikke at re-redigere blokken.
Tilføj foto
Jeg havde brug for at tilføje screenshots af deres projekter. Jeg prøvede forskellige skabeloner, og valgte skyderen: så jeg kan vise lignede et projekt i skrivebordet og mobile versioner. Zoome og rotere billeder kan være direkte i konstruktøren, når du lægger fotos.
Trin 7. tilpas navigation
Du gjorde dækslet og fill områder - stedet er næsten klar. Nu skal du oprette navigationen, som den besøgende kan gå direkte til den ønskede blok.
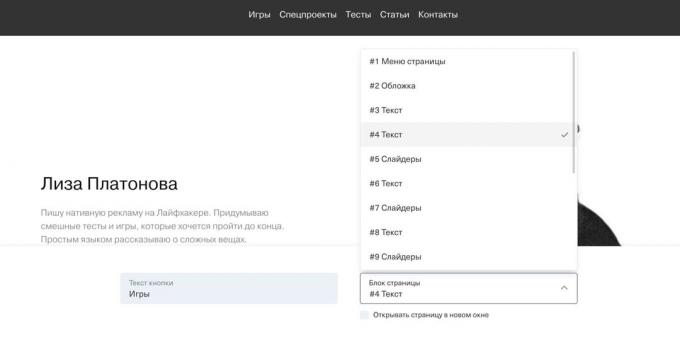
- Vælg en af skabelonerne "Side Menu". Jeg har tilføjet en simpel blok uden logo, sociale netværk og adresser.

- Ændre tekst og antallet af knapper. Jeg fik fem, "Games", "Special Projects", "Test", "artikler" og "Kontakt."
- Tilføj links. Knapper kan føre til sektioner af siden (som mig), til individuelle sider på dit websted eller lede læseren til et andet sted.

Designer giver dig mulighed for at oprette et vilkårligt antal frie sider og sites: Du kan lave separate sider til forskellige projekter, starte en blog og gøre det hele i en hat.
Trin 8. Vælg skrifttyper og baggrunde
Når du er færdig, skal du gå til registreringen webstedet. Nemmere og hurtigere at bringe alle enheder til en fælles stil på en gang, end at redigere hver for sig.
Vælg en baggrund for blokkene
I konstruktøren, der er et bibliotek af baggrunde: illustration, forløb, mønstre og farver. Du kan downloade og din baggrund. Jeg valgte en mørk grå for sidehovedet på forsiden af sitet og en knap - det er kombineret med et klistermærke, der erstatter mig et fotografi. De resterende blokke er overladt hvid.

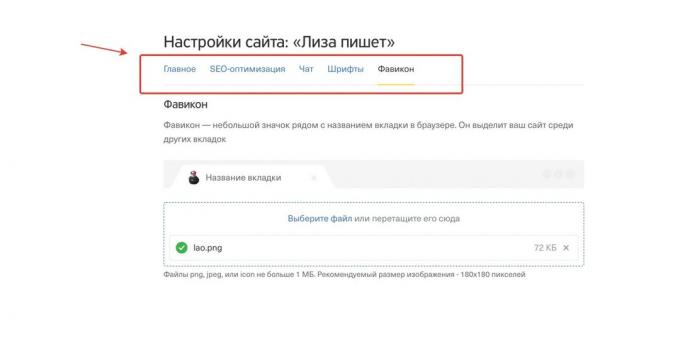
For at vælge en skrifttype, skal du gå fra redaktøren til den vigtigste designeren af siden, og gå til indstillingerne.

I indstillingerne er der fire skrifttyper at vælge imellem. I første omgang ser det ud til, at dette ikke er nok, men så mentalt takke udviklere: hvis der var flere muligheder, ville jeg have fingre dem, indtil om aftenen. Og jeg prøvede alle fire og stoppede ved den første.
Trin 9. tilpas hjemmeside
Den sidste indstilling, og stedet kan offentliggøres:
- Tænk på adresse eller tilslut dit domæne.
- Link webstedet med din konto "Yandex" for at se statistik.
- Tilføj et websted til "Yandex. Webmaster", så det vil blive vist i søgningen.
- Føj chat til hjemmesiden - du kan skrive til enhver af dens sider.
- Hent favicon - sitet, der vises under fanen browser.

Så igen gå til siden redaktør og klik på den store gule knap "Publish" i øverste venstre hjørne af skærmen. Udført! Nu har du din egen online visitkort.
Med det resultat, at
Website Builder "Tinkoff Forretning" ren og enkel. Hvis du har tekst og billeder klar til at indsamle side i 15 minutter. Jeg bærer med det længere: eksperimentere med baggrunde, ikke kunne komme op med en klar struktur og en lang vælger en skabelon.
I første omgang det generer mig, at enheden ikke kan flytte elementerne til at ændre skriftstørrelse og mindske afstanden mellem blokkene. Men det er designer plus: bevægelige komponenter kan være evigt, verificere hver millimeter. Færdige skabeloner fjerne smerten ved valg - en god mulighed på dette tidspunkt.
Opret dit site