Moderne tendenser inden for design af mobile grænseflader
Inspiration / / December 26, 2019
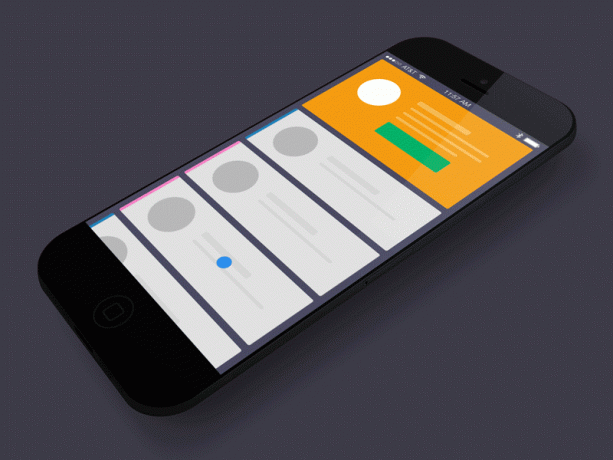
let design

Det flade design af lys var der en tendens til æstetik. Rummet omkring en genstand ikke er brugt eller er indrammet (under anvendelse gradienter, skygger og lignende). Dette giver dig mulighed for at skabe en enkel grænseflade med fokus kun på de vigtige oplysninger. Ikke bærende semantiske belastning designelementer er fjernet, spor en klar afvisning af de tomme dekorationer.
Let design ikke distrahere for meget opmærksomhed på øjnene og hjælper stille og roligt glide hen over skærmen, og kun fokusere på indholdet. Denne løsning gør det muligt nemt at navigere i grænsefladen, hvilket er vigtigt for brugeren. Elegant moderne æstetik er ikke kun en fryd for øjet, men efterlader et godt indtryk.
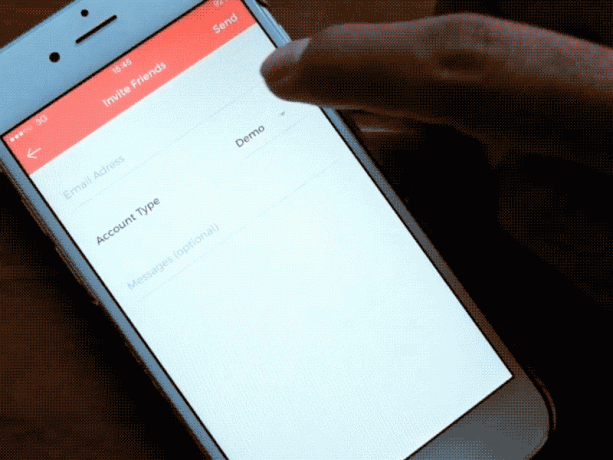
En skrifttype for alle

Designere nægte fra en bred vifte af skrifttyper på skærmen og være opmærksom på typografi. I stedet for at bruge flere skrifttyper eller skrifttyper, de blot ændre skriftstørrelsen. Dette gør det muligt at adskille de enkelte stykker af indhold.
Brug af maksimal enkelt skrifttype i hele applikationen fungerer ikke kun anerkendelse, men også for kommunikation af forskellige kanaler: applikationer, mobil og web version af hjemmesiden. Dette giver dig mulighed for at indsamle alle de punkter i en enkelt, integreret grænseflade. Hertil kommer, at brugere bekvem rulletekst nemt at finde oplysningerne.
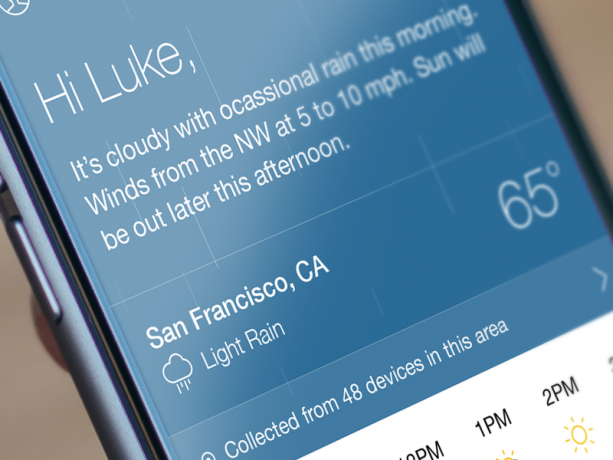
Moduler og blokke - ingen linjer

linje før og separatorer bruges til at identificere en bestemt del eller kategori på skærmen. Resultatet er et kompakt, men den overbelastet grænseflade. Opgive linjer, designere begyndte at gruppere blokke, der adskiller dem fra hinanden "luft" - mellemrum. Som et resultat, udseendet af ansøgningen bliver mere ren fri.
Ønsket om at slippe af med de formelle linjer og separatorer synes på grund af kravene i den moderne udseende af ansøgningen om der i første omgang - funktionaliteten. Derfor, for at bruge rummet så meget som muligt, designerne begyndte at lede efter mindre indgribende metoder til isolering. For eksempel, i stedet for de udtrukne linier anvendte skriftstørrelse eller forstørret billede links.
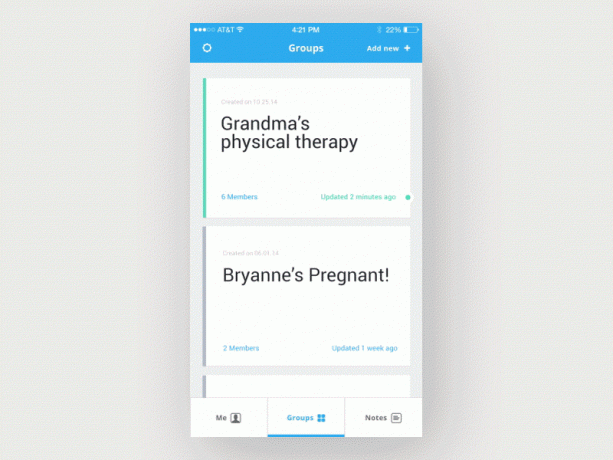
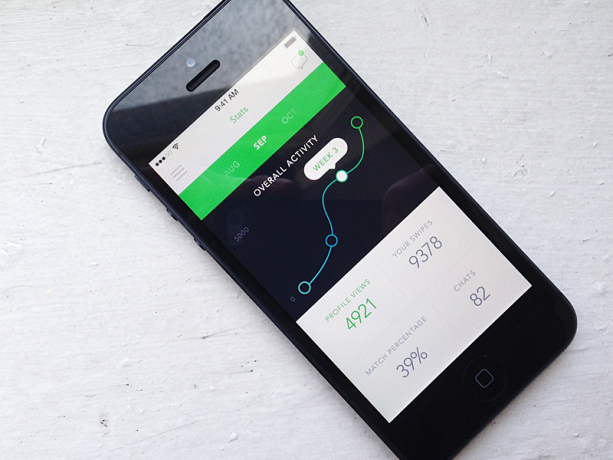
Tallene i søgelyset

Brugerindstillinger i stigende grad skifte til mere simple interfaces. Derfor skal vigtige oplysninger indsendes i forgrunden: tallene skiller sig ud (igen ved at øge skriftstørrelsen og lyse farver) med henblik på at tiltrække publikums opmærksomhed.
Ved hjælp af forbedrede skrifttyper og rige farver, er det lettere at henlede opmærksomheden på et bestemt område uden skæmmende yderligere kommandoer og tastetryk. Brugeren modtager hurtigt oplysninger via den praktiske beliggenhed og nem navigation.
Mikrointeraktiv

Mikrointeraktiv - er små elementer, såsom animation, som vises afhængigt brugsscenarier. Sådanne scenarier i forskellige situationer kan omfatte standard operationer, pop-up-meddelelser på skærmen, elementerne, der reagerer på tryk.
Mikrointeraktiv bruges som et signal til brugeren udfører nogen handling. For eksempel er det justerer indstillinger for sig selv, og hjælpe ham til pop-up-hjælpebesked. Programmer, der interaktivt er godt lagt ud, let at bruge, sjov og bruger huskes bedre.
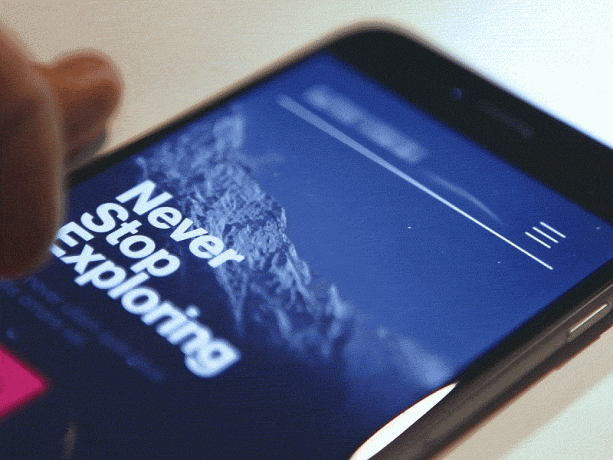
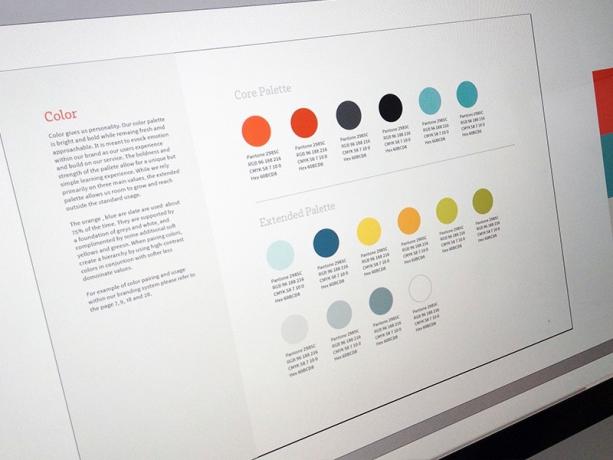
Lille palet af farver

Efter vilkårlige opformering af et fly design i 2013, hvor alle inspireret klarhed og enkelhed i design, omfattede brugen af simple farveskemaer på mode. I dag er både designere og brugere både foretrækker et lille antal farver.
Farver nødt til at understrege den overordnede stemning, til at vejlede brugerens opmærksomhed, hvor det er nødvendigt at etablere forbindelse med brand. Med et lille antal farver nemmere at afspejle virksomhedens identitet. Hertil kommer, at brugere som denne æstetiske, fordi opmærksomhed er ikke spredt, som det er tilfældet ved hjælp af en bred vifte af nuancer, og så er det nemmere at finde nøglefunktioner og navigere strømmen oplysninger.
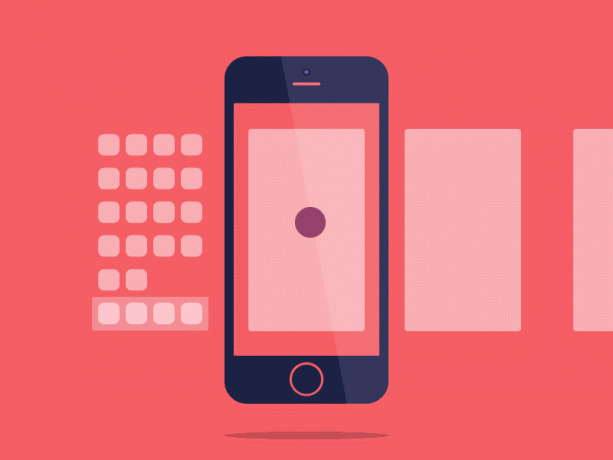
Multi-layer grænseflade

grænseflader designet til tidligere skeuomorfisme principper. Det blev antaget, at designet følger formen af virkelige objekter (såsom en kalender på computeren lignede en desktop papir kalender, alle ikoner udføres i 3D). Nu - med populariteten af fladt design - kan ses tilbagetrækning af dette princip i vejkanten, som har mulighed for at repræsentere dybde på andre måder. Hovedsageligt - ved hjælp af lag. Dette er med til at skabe en følelse af dybde og størrelse til at skabe et konkret objekt.
Denne flade design risikerer at blive "for fladt", og linjen er tynd: som bruger til at navigere i en flad ansøgning og bruge det, hvis det bliver brugt til at omgive 3D? Der er en løsning - lag. Lag hjælp pålægge et objekt til et andet, at opbygge relationer mellem elementerne og fremhæve det vigtigste.
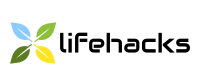
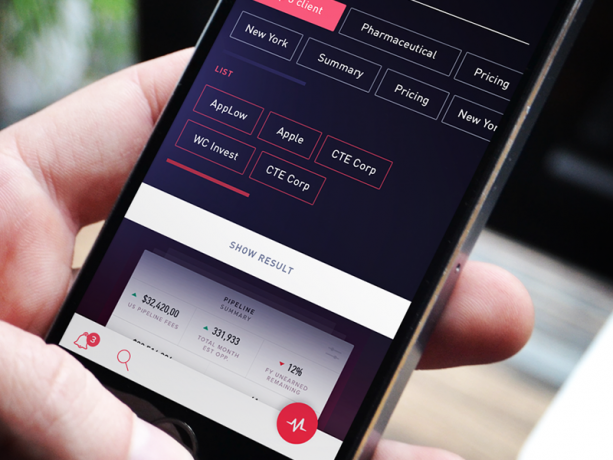
gennemsigtige knapper

Gennemsigtig knap - en knap uden fyldfarve, er grænserne for som viste meget fint slagtilfælde. I dette tilfælde er det kun de enkle former anvendt: rektangulær eller kvadratisk, med lige eller afrundede hjørner. Tekst knapper i sådan en simpel og minimalistisk.
Gennemsigtige knapper tiltrække brugerens opmærksomhed, mens de resterende overskueligt, diskret, og moderne look. Desuden er det muligt at opbygge et hierarki, hvis du bruger flere typer af knapper. Således er de gennemsigtige knapper nødt til at pege på de ekstra funktioner eller mellemliggende virkende, og for anvendes nogle skygger, kan brugeren nemt læse det hierarkiske forhold.
fagter

Med indførelsen af sensorer og gyroskoper brugerindretninger blive mere intelligent bevægelse. Menneskelig interaktion med enheden er gjort mulig, ikke blot ved hjælp af haner, men den virkelige tegn.
Folk intuitivt forstå, hvordan apparatet reagerer på gestus. Hvis du spørger brugeren (uanset hvad det er køn eller alder), hvordan man kan fjerne et emne, det er bare en bevægelse smahnot det fra skærmen. Med stigende oplevelse af brugerne klikker på knappen mindre og mere rulle. Metoder til interaktion med enheden bliver mere interaktiv, og skærmen bliver til noget mere end blot et område for klik.
bevægelse

Takket være nyskabelser i teknologi designere var i stand til at kontrollere bevægelsen af lagene med stilarter. Flytning designelementer kan antage mange former, herunder overgange, animationer og endda teksturer, der efterligner den 3D-dybde. Medlemmer lærte at bringe alt i bevægelse uden at spørge designere eller udviklere. De er at omdanne deres eget indhold, ændre elementer, objekter, data, hurtigt læse det vigtigste.
Bevægelsen tiltrukket sig opmærksomhed. Men det er vigtigt at forstå, at det kan hjælpe brugeren, og kan distrahere ham. Og med bevægelserne har brug for at vide, hvornår de skal stoppe. Men generelt, en visuel manifestation af svaret ofte øger deres rækkevidde på grund af den wow-faktor.
Korte brugerscenarier

Brugerne behøver ikke længere at forstå den komplekse struktur af siderne. Designer skaber en enkelt side, som efter behov, er der yderligere elementer. Denne løsning hjælper med at spare både tid og kræfter. For eksempel er formen automatisk vist eller fremhævet, når brugeren når frem til et bestemt område og forsvinder, når den bevæger sig til den næste.
Smartphone-brugere kan lide det, når alt er let og enkel i anvendelse. Hele design erfaring er forpligtet til at sikre, at minimere brugerens indsats og øge respons hastighed, så de scripts og bliver kortere.
Design standarder - den bedste løsning

Design Standarder - en proces med at danne et visuelt sprog i det oprindelige design fase. Definerede grupper af standarder: farven, ikonerne, den samlede præsentation af materialet.
Definition af standarder bidrager til at skabe en logisk og ensartet produkt uden misforhold på forskellige platforme. Dette gør det muligt at reducere til nul muligheden for fejl i forbindelse med gennemførelsen af projektet, og det er lettere at ændre sig i fremtiden.
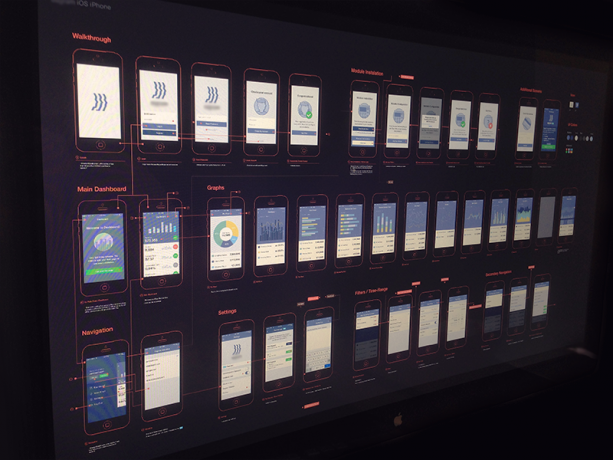
prototyping

Prototyping - det er indledende arbejde på en tidlig version af produktet. Brug prototyper til at skabe et funktionelt design, forudsige mulige ændringer og imødekomme brugernes anmodninger uden at spilde tid og kræfter på designer.
Oprettelse overkommelige eksperimentelle løsninger - prototyper, der kan være kvalitativt arbejde ud de centrale dele af projektet: de vigtige karakteristika og tekniske krav. Dette hjælper spare tid og ressourcer, for at lære af erfaringer, og for bedre at styre oprettelsen produkt proces.