Farve i webdesign: hvordan man få brugeren ønskede følelser
Tips / / December 19, 2019
Gennem menneskets historie, master-kunstnerne modtaget universel anerkendelse på grund af evnen til at arbejde med farver. I dagens verden ikke modtager færre specialister anerkendelse, der er i stand til at kombinere farver i de kommercielle og forretningsmæssige formål - i reklamer og webdesign.
Evnen til at bruge farver kan pumpes op til uendeligt. Det er en reel dybde af muligheder for eksponering af mennesker.
Vi vil fortælle dig om det grundlæggende i farveteori og farveskema, og derefter tale om de følelsesmæssige konsekvenser af bestemte farver.
farveteori
farve tema, kan du afsætte en hel bog, så vi vil ikke tage det helt, og nøjes med nyttig information, som kan bruges i udviklingen af interface design.
Det kan opdeles i farveteori i tre dele:
kontrast
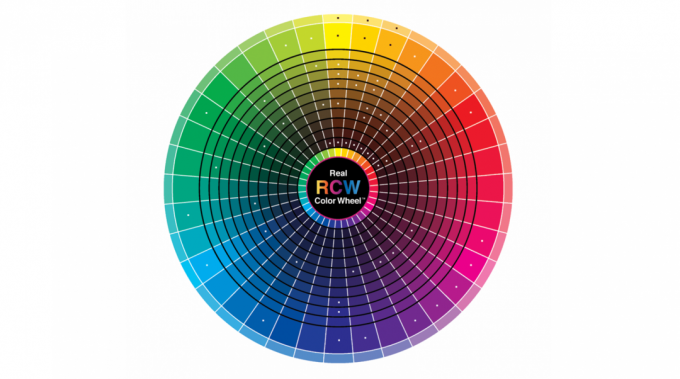
Hver nuance er det modsatte, så at sige, i sin "svoren fjende", som er den største kontrast med denne farve. For at finde en farve, kan du bruge farvehjulet. Du skal blot vælge farven på den modsatte side af cirklen.

Ud
Disse farver er ikke altid i konflikt med hinanden. Komplementære farver understrege hinanden, i modsætning til kontrasten. I farvehjulet, sådanne farver er til hinanden, såsom komplementære farver af lilla - blå og pink.
resonans
Hver farve er en bestemt stemning. Bright varme farver (rød, orange, gul) fyldt med menneskelig energi, vække det, kolde mørke farver (grøn, blå, lilla), tværtimod, slappe af og lindre.
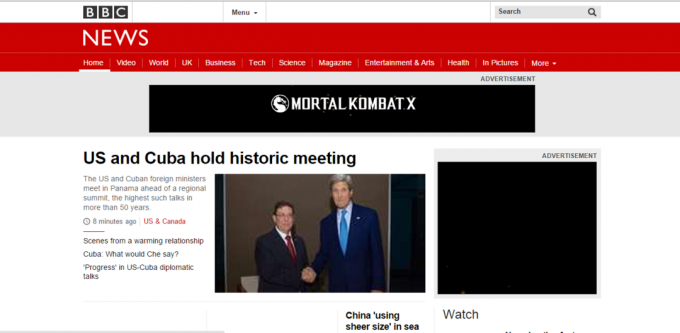
For eksempel BBC News Brug den røde navigationslinje, at vække læseren, for at styrke sin ophidset tilstand. I betragtning af de særlige forhold sitet - en sensationel nyhed - rød er en logisk løsning.

teori om farve i web-design - er mere end bare dekoration. Farve kan ændre opfattelsen af dit websted, og spiller en afgørende rolle i din virksomhed.
Følelsesmæssig opfattelse af farve
Ingen vil benægte det tætte samspil af farver og følelser. Og, selvfølgelig, enhver webdesigner ønsker at bruge denne effekt til at skabe en vis stemning for hvert websted.
På baggrund af flere undersøgelser - analyse, offentliggjort på hjemmesiden Vandelay designOg skrive om farverne i Smash Magazine - vi forklare, hvordan farver påvirker følelser og hjælp skabe UX-design.
Det er vigtigt at huske, at forskellige kulturer rundt om i verden har forskellige opfattelser af farve. Vi vil beskrive de følelsesmæssige foreninger, der er unikke for den vestlige kultur.
rød
Følelser og foreninger: magt, betydning, ungdom.
Den mest stimulerende farve, så energisk opladet, kan det endda øge blodtrykket. Rød repræsenterer lidenskab og magt, det mere end andre farver tiltrække opmærksomhed, så ofte brugt til vigtige advarsler og meddelelser.
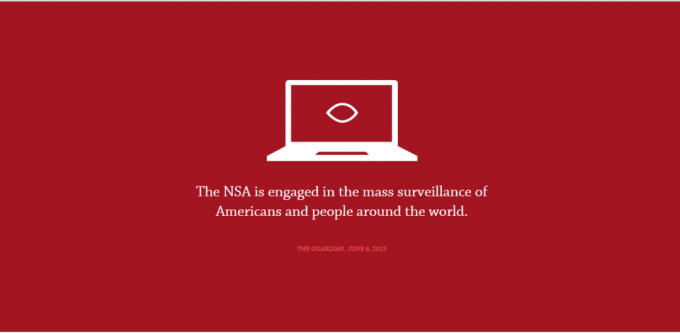
For eksempel rød er meget egnet sted No Way NSAHvis formål - at forhindre de påståede trusler.

Brug en masse rødt i toppen af siden - det er en fantastisk løsning, fordi det henleder opmærksomheden på vigtige oplysninger i meddelelsen. Samtidig, folk har tendens til hurtigt at forlade "farezonen" af rød farve og rul ned. Dette vil igen, giver brugeren mulighed for at vise mere indhold.
Men denne farve kan arbejde imod dig, fordi det kan forårsage aggression eller overstimulering. Hvis du ønsker at skabe en mere afslappet atmosfære, så prøv at bruge rød moderat og vælge lysere nuancer af rød.
appelsin
Følelser og foreninger: venlighed, energi- og egenart.
Som den roligste af varme toner, kan appelsin forårsage hele spektret af forskellige følelser. Som den grundlæggende farve, kan det være af interesse og bøjlen, og som sekundær - bevare disse egenskaber, men på en ikke-forstyrrende måde.

Hertil kommer, Orange med til at skabe en følelse af bevægelse og energi. For eksempel, det ser flot ud på tegneserie hjemmeside FantaHvilket tyder på ungdom og bevægelse. Farve er forbundet med kreativitet, og samtidig opretholde en følelse af den velkendte mærke.
gul
Følelser og foreninger: lykke, entusiasme, Arkaisme (mørkere farver).
Dette er en af de mest alsidige farver og de følelser, den forårsager, er afhængige af skyggen i et større omfang.
Klar gul farve tilføjer energi, men uden sværhedsgraden og hårdhed, som er til stede i rødt. Medium nuancer af gule farver fremkalde en følelse af komfort, men stadig kraftig. Mørke nuancer (herunder guld) giver en følelse af antikken, fylde rummet tidløshed, visdom og nysgerrighed.

For eksempel, på forsiden af webdesign bureau Flash Media mørkere gul tone udstråler energi, nysgerrighed og autoritet. Denne farve er perfekt til virksomheder, der tjener deres konsultationer, og de ønsker at understrege deres professionalisme.
grøn
Følelser og foreninger: vækst, stabilitet, finans emner omkring temaet for miljøet.
Grøn - en bro mellem den varme og kølige nuancer, men læner sig mere til den kolde. Det betyder, at grøn har en afslappende virkning blå farve, men har også lidt af energi fra gul.

Som et resultat, skaber det en meget afbalanceret og stabil atmosfære. Mørkere nuancer af grønt skabe indtryk af rigdom og overflod, både online Ameritrade.
blå
Følelser og foreninger: tryghed, sikkerhed, åbenhed (lysere nuancer), pålidelighed (mørkere nuancer).
Som i tilfældet med den gule farve, effekten er meget afhængig af den blå nuance. Alle nuancer af blå er alsidige i form af afslapning og sikkerhed, men de lyse farver er forbundet med venlighed, og mørke - med sorg.
Sociale netværk som Twitter og Facebook bruges mere lys og mellemstore nuancer af blå, og corporate sites foretrækker mørkere nuancer af styrke og pålidelighed.
Et godt eksempel - begivenhed designbureau Van Vliet & Trap. Ved hjælp af blå farve som baggrunden, er de visuelt antydet deres viden og færdigheder i blomstret design, men også skabt en følelse af pålidelighed og tillid.

Dette er af stor betydning, da de arbejder med de begivenheder, hvilket er vigtigt for visuel del, for eksempel med bryllupper.
lilla
Følelser og foreninger: luksus, romantik (lyse nuancer), mystik og mystik (mørke farver).
Lilla farve har historisk været forbundet med den kongelige pragt, antyder luksus. Lilla nuancer afspejler generøsitet og rigdom som helhed, hvilket gør dem til et glimrende valg for mode og luksusvarer (selv chokolade, for eksempel, CadburyHvem valgte sin mærke farve).

Lysere nuancer som lavendel (lilla pink med tillæg) vækker tanker om romantik, mens de mørke nuancer fremstår mere elegant og mystisk.
sort
Følelser og foreninger: magt, raffinement, nervøsitet.
Den mest magtfulde af de neutrale farver - sort - vises på stort set enhver hjemmeside. Det kan forårsage forskellige foreninger, afhængigt af den medfølgende farve eller dominere dem, hvis de bruges overdrevent.
Styrken og neutralitet sort gør det til et glimrende valg for store blokke af tekst, men den vigtigste farve det kan skabe en følelse af nervøsitet eller endda være forbundet med det onde.
For de fleste steder, er sort bruges til at skabe en følelse af elegance. Kombinationen af sort og hvid minimalistiske design giver indtryk af elegance og stil, både på stedet Drøm og Reach Firma BOSE.

hvid
Følelser og foreninger: renhed, enkelhed, godhed.
I den vestlige kultur, er hvidt forbundet med renhed, godhed og uskyld. Denne farve bruges ofte til på baggrund af minimalistiske og enkle steder.

Desuden vil ingen af farverne ikke mulighed for at trække så meget opmærksomhed på de andre farver som hvid. For eksempel i websted Awwwards Kloina vinder Toshev alle hans værker er lagt ud på en hvid baggrund, som kun tildeler illustrationer, og skaber indtryk af en elegant galleri.
grå
Følelser og foreninger: neutralitet, formalitet, melankoli.
På trods af at den grå i nogle situationer kan skabe en dyster og melankolsk stemning, er det stadig ofte brugt af professionelle designere.
De ting i nuancer: skiftevis dem, kan du få alle de følelser, der skyldes både i sort og hvid. Generelt er den grå - er et kraftfuldt værktøj i de rigtige hænder.

Men i kombination med flere levende farver i grå baggrund design synes det moderne, men ikke dyster, såsom Awwwards.
beige
Følelser og foreninger: den giver det karakter af de andre farver.
I sig selv beige temmelig kedelig og udtryksløst, men han har en bemærkelsesværdig egenskab: beige får karakter af farver, der omgiver den. Derfor, hvis det er hensigten ikke at udtrykke tilbageholdenhed beige tjener som en baggrund eller den anden farve.
Mørkere nuancer af beige skabe en følelse af tradition og hverdagsagtige, giver en følelse af tekstur af papir og lysere nuancer synes friskere og mere moderne.

For eksempel, på egen restaurant Dishoom lys beige farve omkring navne og mørkere kanter giver det indtryk, at denne restaurant - et nyt perspektiv på traditionelle retter.
elfenben
Følelser og foreninger: komfort, elegance, enkelhed.
Elfenben og fløde producere næsten de samme følelser som hvide. Dog elfenben varmere (eller mindre steril) end hvid, hvilket skaber en større følelse af komfort, samtidig med at minimalisme.
Du kan bruge elfenben i stedet for hvid til at blødgøre kontrasten mellem den og de mørkere farver. F.eks sitet Kunst i My Coffee brun-orange elementer er anbragt på et elfenbensfarvet baggrund (som ser grålig), der bevarer en følelse af varme.

farvespektret
Hvert sted har en række farver, hvor primærfarverne bruges til at fylde et større rum. Som vi sagde før, brugen af disse farver påvirker sindet og humør det meste ubevidst. Så vælg dem omhyggeligt.
På trods af at der er mange måder at kombinere farverne, vil vi fokusere på de tre mest succesfulde og almindeligt anvendte.
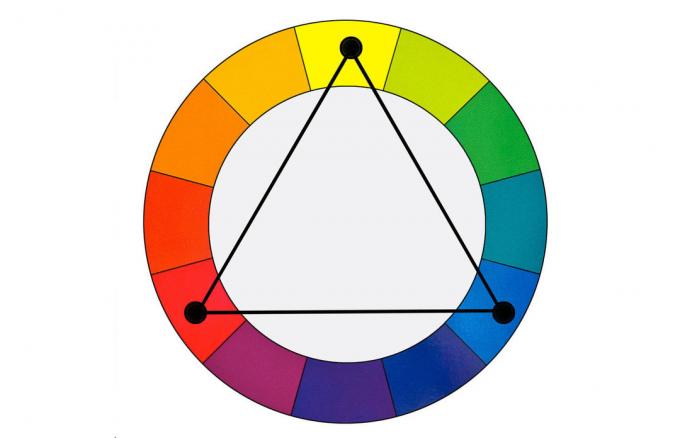
Triade (tredobbelt harmoni trekant)

Triad - den vigtigste og mest afbalancerede system med tre farver. Det bruger resonans og tilsætning af farver, men der er en kompleks kontrast, på grund af hvad triaden er den mest pålidelige rækkevidde.
På et farvehjul af 12 farver, vælge enhver tre, der ligger i 120 grader fra hinanden: én farve til de vigtigste baggrund og to til indhold og navigation bar.
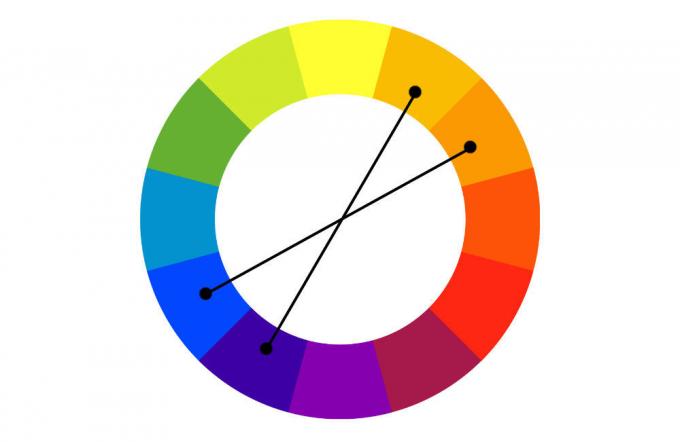
Dobbelt supplerende ordning

Dette interval er mere vanskelige at gennemføre, men det kan være omkostningseffektiv løsning. Det plejede fire farver: to kontrasterende og to ekstra.
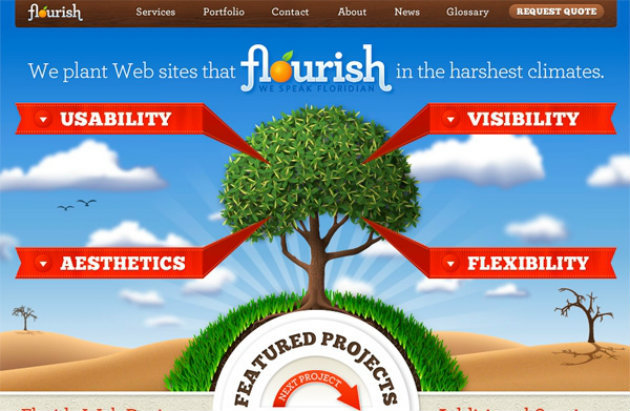
Se hvordan siden ser bemærkelsesværdigt Florida Flourish, baseret på en sådan ordning. Rød og grøn farve kontrast i planter og tekstblokke, og blå baggrund og orange ørken effektivt fuldende billedet.

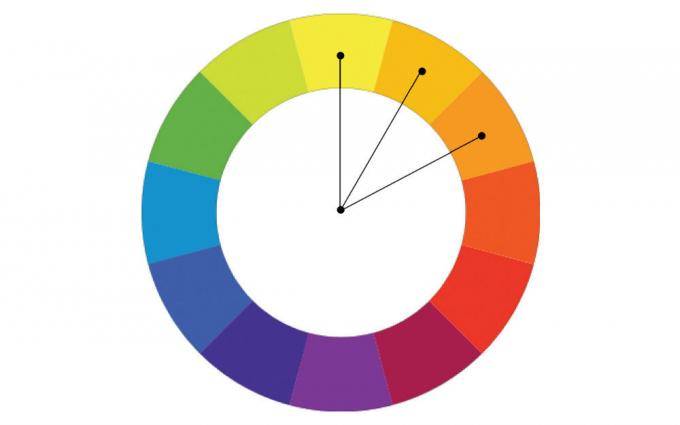
Analoger (sekventiel-system)

Gamma lignende farver anvender hovedsageligt komplementære farver. Dette giver mest tydeligt understrege nogle kvaliteter og forårsage visse følelser.
For eksempel kan en kombination af rød, orange og gule fremhæver energi og vitalitet. Anvendelse af en sådan skala er meget simpelt, men det er svært at vælge, hvilken farve vil indgå i kombinationen. Deres virkning vil være overdrevet, så det ikke kan være forkert.
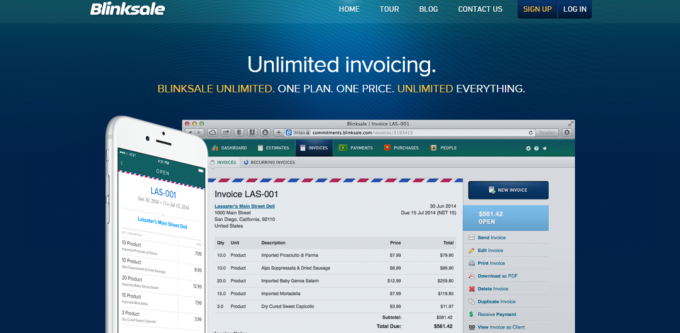
For eksempel er brugen af blå, turkis og grønne farver i design af hjemmesiden Blinksale Det skabte en atmosfære af fred og ro. Bemærk, hvordan den gule farve bruges til at fremhæve vigtige punkter.

Dette er blot det grundlæggende i farveteori, som kan hjælpe til at skabe et imponerende custom design, og der er ingen grænse for, hvor langt man kan gå i forhold til farverne på dit websted.
Værktøjer hjælper til at vælge en farve
Heldigvis er der flere værktøjer, som bidrage til at bringe farve teori til praksis. Prøv disse paletter til ikke at starte fra bunden i skabelsen af hans:
- Adobe Color CC, Tidligere kendt som Adobe Kuler. Dette er en af de mest pålidelige værktøjer i at vælge farver.
- Paletton. Hvis du har brug for et simpelt værktøj til hurtig farvevalg, Paletton er perfekt.
- Flad UI Farvevælger. Det perfekte værktøj til at vælge de brugergrænsefladen farver.
Og hvis disse instrumenter ikke passer dig, her er en anden 28 steder med paletter og forskellige værktøjer til farvevalg.
En direkte sammenhæng mellem farve og følelser
Husk, brugere sjældent varsel og værdsætte farven på baggrunden, navigationslinjen enkelte dele, men det betyder ikke, at farven ikke påvirkes af dem. Bare det sker ubevidst.
Bruger oplever nogen følelser, er forholdet til stedet eller mærke det gør bestemte handlinger: rul ned til at klikke på knapper, Spørg om handling, eller omvendt, ikke mærke til dem. Og farven spiller i alt dette en stor rolle.
Hvis du har dit råd om brugen af farve i web-design, bedes andel i kommentarerne.